初級・中級で省略や部分一致などよく使う技法を紹介しました。ぜひ前回までの記事をご覧いただいた後この記事を読んでいただければ理解が深まると思います。
今回はまれに遭遇する階層指定しか指定できない場合になるべくエラー(NoSuchElement)が発生しない方法をお伝えしたいと思います!
XPathの記載方法その3(上級編)
指定要素以降の要素を限定する方法
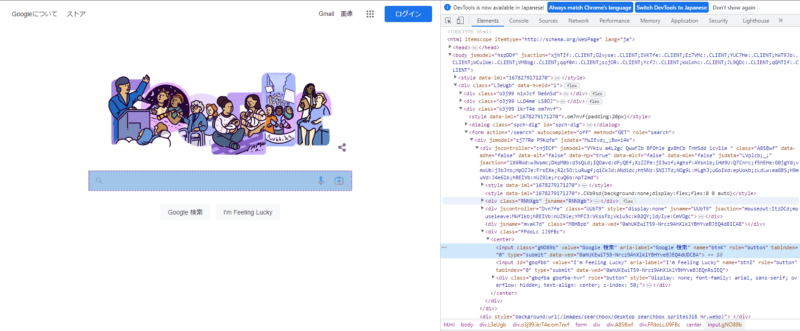
今回もgoogleのページを例に紹介してまいります

図のように検索ボックス(コード上の薄い青)は指定できるけど、検索ボタンが指定できないしかも階層は分かれているので指定が難しいとなった場合、上位から階層指定をすればボタンまでたどり着きクリックが可能となりますが、それだと初級編でお伝えしたように改変が入った場合確実にエラーとなってしまいます。そのような場合に範囲を絞ってなるべくエラーにならないように対処することができます。それはこちらを使用します。
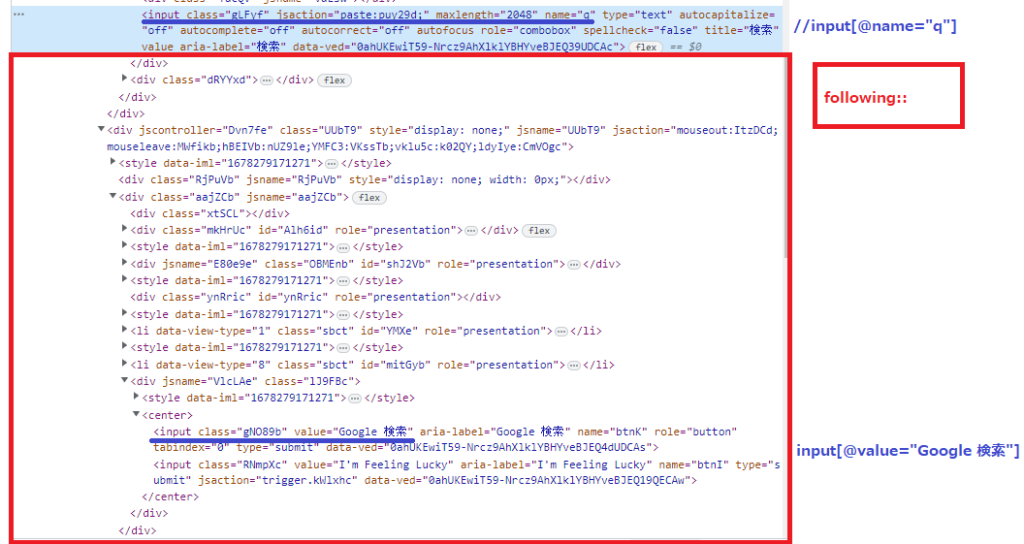
following::この文を入れることによって後方のコードすべて対象とすることができます。言い換えると前方は無視することができ、範囲を狭めることができるのです。
具体的にXPathに反映するときは下記の書き方になります
//input[@name="q"]/following::input[@value="Google 検索"]※こちらはfollowingを使用したいための例となりますのでもっと簡単な指定方法はあります
意味としてはこのようになります

上の青線の所で初めの要素指定を行っています。
followingでその要素以下すべてを宣言しています。
その赤枠の中でのinputを指定して要素指定しています。(今回は属性値がありましたが、無ければXPathはソースの上から検索した時に一番初めに条件に合致した要素を指定する特性を生かした活用方法もあります。)
following以外でも指定方法があります
ほかにもこの文法で指定方法がほかにもあります。
| preceding | 前方のすべて |
| following-sibling | 同一階層内の後方 |
| preceding-sibling | 同一階層内の前方 |
| Parent | 一つ上の階層 |
などがあります。実際に使用したことがあるのがfollowingだけですので参考までにしてください。
最後に
こちらの技法はandroidを自動化した際に使用することが多い技法となりWebではなかなか遭遇しないと思います。どこかのタイミングでappiumを使用したAndroidの自動化もご紹介したいと考えております。ぜひXPathの技法をマスターして自動化をしやすくしていただければと思います!
次回からは今までのXPathを使用してスクレイピングチックな情報を集めるツールを作成してみたいと思います!




コメント