前回までの記事は下記を参照ください
今回は基本的な使い方をしても解決できない部品指定を行っていきます!
- 要素の部分一致検索をする方法
- 複数の同一要素に対して最後の表示を指定する方法
を紹介します!
XPathの記載方法その2(中級編)
今回は基礎と初級編を理解している方向けに記載しております。ぜひ前回の記事を参照してから来ていただくと理解がさらに深まるのでおススメです!
要素の部分一致検索をする方法
例えばリロードしたりユーザがログインするたびに変わるHTMLタグの要素があるとします
<div id="user-12345678"例えば上記のようなHTMLタグがあったとします。idに使用されている数字は変動するものとなります。
ほかに指定できる要素もない場合はこちらを何とかして指定するか、階層での指定となります。
階層指定はNGが出てしまう可能性が大きいので今回は部分一致の要素指定を行いたいと思います。
部分一致には
contains(要素, '中身')で指定することができます。今回の例でいうとこんな感じで指定することができます。
//div[contains(@id, 'user-')]これでdivタグ内にあるidがuser-で部分一致している箇所を選択するという指定になります。
複数の同一要素に対して最初や最後を指定する方法
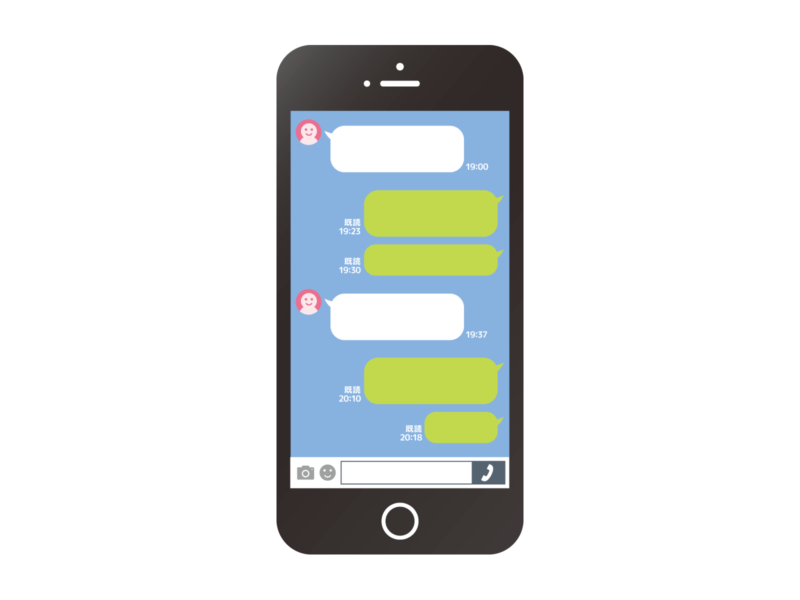
例えばこんなメッセージのやり取りで最新のメッセージを取得したいみたいな場面があったとします。

その場合は
last()を使用して一致した要素の最後を取得します。
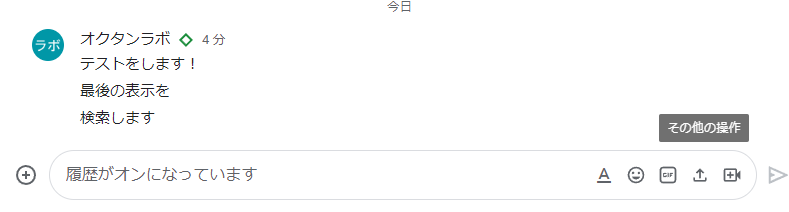
試しにチャットを使用した例を表示します。

3行のhtmlを取得すると
<div jsname="bgckF" jscontroller="LKRZMd" jsaction="rcuQ6b:XmhAUe;uXbAfb:LgnD0b;" class="Zc1Emd QIJiHb">テストをします!</div>
<div jsname="bgckF" jscontroller="LKRZMd" jsaction="rcuQ6b:XmhAUe;uXbAfb:LgnD0b;" class="Zc1Emd QIJiHb">最後の表示を</div>
<div jsname="bgckF" jscontroller="LKRZMd" jsaction="rcuQ6b:XmhAUe;uXbAfb:LgnD0b;" class="Zc1Emd QIJiHb">検索します</div>タグ内はまるっきり一緒でした。このままチャットが変動しなければ3番目などの指定をすればいいですが、例えばこれで新しいチャットが来た場合はエラー(意図したところの表示を取得できない)となってしまいます。その時はそこでlastを使用します。
//div[jsname="bgckF" and class="Zc1Emd QIJiHb" and last()]このような形で表現することにより最新のメッセージを取得することができます。
※もちろんこの記載はお試しなので予期せぬ動作や考慮漏れがあるかもしれませんがその時はケースによって微修正を行います。
余談ですが、最後の要素の1つ前を指定する場合は下記のような指定をします
[last()-1]最後に
いかがでしたでしょうか?今回も比較的使用頻度が高いものをピックアップしてお届けしております。中級編となり少しテクニックがいるものとなりました。なるべく例を出してわかりやすくしたつもりですが、わからないところがあればご質問をください。
次回は私でも使うのを少しためらう上級編をお送りしたいと思います。上級編で使いづらくても、それを理解しておけば指定できない要素がなくなるので是非ご期待ください!



コメント