出力したXPathの中には下記のような出力をすることがあります。
div[2] は
htmlタブ[上から何番目か]
を表記しており同一の階層の何番目(今回は2番目)のdivなのかを指定しています。そのほかにも[]には様々な表記ができて、例えば
input[@name=”q”]
のような記載ができます。
XPathの柔軟性について
XPathは慣れると非常に柔軟性が高い記載方法となります。ただ、chromeの出力をそのまま使用すると次回実行時にエラー(NoSuchElement)になってしまう可能性が高くなり、メンテナンス性が損なわれる可能性があります。
今回は出力されたXPathの意味を紐解き、基本的な使用方法をお伝えできればと思います
XPathの標準的な出力について
前回のSelenium構築において検索ボックスを指定している箇所がありますが
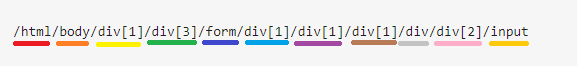
/html/body/div[1]/div[3]/form/div[1]/div[1]/div[1]/div/div[2]/inputを指定しておりました。これは最初の動作確認をしたいためだったので詳しくは説明しておりませんでしたが今回はこちらをもとに説明させていただきます。
このXPahtの記載はHTMLタグの階層を見ています
htmlタグの中にあるbodyタグの中にある一番目のdivタブにある・・・と続いて行き最後はinputタグを指定しています。これだとわかりづらいので視覚化してみました
スラッシュ/で区切り、色分けしました。

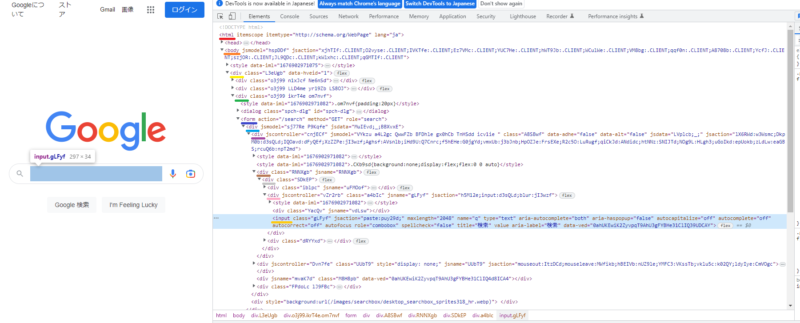
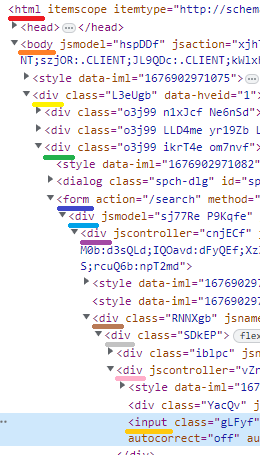
それをhtmlソースに当てはめてみます。
htmlタグは<○○>~~</○○>でそのタグの範囲となります
なのでその</○○>が来る前に別のタグ<××>が入るとそのタグ内に新たなタグが入っていることになります。このHTMLソースを確認して色分けしたタグに合わせてみると階層のようになっているのがわかると思います。


このようにxpathはタグを階層で追い場所を指定してることになります。
この標準の階層での指定では、例えばページの改修が入り指定箇所よりも上位に変更が入ったらその下位はすべてNGとなってしまいます。
XPathの基本的なカスタマイズ
XPathはなるべくNGとならないような工夫ができます。
カスタマイズするにあたっての注意事項
カスタマイズは様々な表現ができますが、唯一の指定でなければなりません。記載方法で複数の候補がある場合はhtmlソースを上から見て一番最初にヒットした箇所が選ばれます。
上位タグの省略ができる
上位のタグが//で省略することができます。(例として出しますがこれだと多分エラーが出そうです)
//form/div[1]/div[1]/div[1]/div/div[2]/inputとかで上位のタグを省略することもできるし
/html/body/div[1]/div[3]/form//inputみたいな中間を省略することもできます。
@マークでhtmlタグ内の要素が指定できる
こんなながい階層指定をしなくてもタグ内に要素があればそれをもとに指定できます。
例えば今回指定していた検索ボックス(inputタグ)だと下記の記載になっています。
<input class="gLFyf" jsaction="paste:puy29d;" maxlength="2048" name="q" type="text" aria-autocomplete="both" aria-haspopup="false" autocapitalize="off" autocomplete="off" autocorrect="off" autofocus="" role="combobox" spellcheck="false" title="検索" value="" aria-label="検索" data-ved="0ahUKEwiK2ZyvpqT9AhU3gFYBHe31ClIQ39UDCAY">この中の要素で唯一の指定ができるものがあれば指定することが可能です。前項で記載していた省略も駆使してみると
//input[@name="q"]とかが指定できますし、
//input[@title="検索"]とかも指定できます。これでも唯一の指定ができない場合は論理式が使用できますがそれは別の記事に記載します。
最後に
いかがでしたでしょうか?
XPathが何なのか少し理解できていただければ幸いです。
これ以外にも様々な指定方法がありますので、順に記事にしていきたいと思います!




コメント